- আসুন HTML শিখি (পর্ব-১)
- আসুন HTML শিখি (পর্ব-২)
- আসুন HTML শিখি (পর্ব-৩)
- আসুন HTML শিখি (পর্ব-৪)
- আসুন HTML শিখি (পর্ব-৫)
- আসুন HTML শিখি (পর্ব-৬)
- আসুন HTML শিখি (পর্ব-৭)
- আসুন HTML শিখি (পর্ব-৮)
- আসুন HTML শিখি (পর্ব-৯)
- আসুন HTML শিখি (পর্ব-১০)
- আসুন HTML শিখি (পর্ব-১১)
- আসুন HTML শিখি (পর্ব-১২)
- আসুন HTML শিখি (পর্ব-১৩)
- আসুন HTML শিখি (পর্ব-১৪)
- আসুন HTML শিখি (পর্ব-১৫)
- আসুন HTML শিখি (পর্ব-১৬)
- আসুন HTML শিখি (পর্ব-১৭)
- আসুন HTML শিখি (শেষ পর্ব )
আসালামু আলাইকুম/নমস্কার । কেমন আছেন সবাই । আশা করি সবাই ভাল আছেন । আমি ভাল । আজকে আমরা এইচটিএমএল From এর ব্যবহার শিখব। চলুন শুরু করি। html- From একটি গুরুত্বপূর্ণ বিষয় কেননা এইচটিএমএল From পিএইচপি তে এটি বেশি ব্যবহার করা হয় । তাই একে ক্ষেত্র বিশেষে সার্ভার সাইট স্ক্রিপ্টিং বলা হয় । তাই এর ব্যবহার সম্পর্কে ভাল ধারনা থাকা দরকার না হলে পরে যখন আপনি পিএইচপি শিকবেন তখন সমস্যা হতে পারে ।
আমার আগের টিউন গুলো যারা পরেন নি তারা এখানে ক্লিক করে দেখে নিন ।
HTML Form:-
Form-ট্যাগটির দ্বারা পেজ থেকে কোন প্রকার ডাটা সরাসরি ডেটাবেসে প্রবেশ করানো যায় । form-এর প্রাথমিক গঠন হল <form>………</form> । এই ট্যাগটির দুটি গুরুত্বপূর্ণ Attribute হল method এবং action । এছাড়া কত গুলি ট্যাগ ফ্রম ট্যাগ এর অধীনে কাজ করে । নিচে ছকে সব গুলি দেওয়া হল ।
| Attributes Name | মান | কাজ |
|---|---|---|
| type | text | পেজে লেখার স্থান তৈরি করা |
| textarea | name, rows, cols | পেজে লেখার স্থান তৈরি করা |
| type | file | আপলোড বক্স তৈরি করা |
| type | radio | ঠিক চিহ্ন দেবার বক্স তৈরি করা |
| type | submit | পেজে বাটন তৈরি করা |
| type | checkbox | নির্বাচন বক্স তৈরি করা |
| type | reset | ডেটা পুনরায় নতুন করে দেবার জন্য |
| select | option | ক্রম অনুযায়ী নির্বাচন বক্স তৈরি করা |
| type | password | Password দিবার বক্স তৈরি করা |
১.Text field:-
পেজে কোন লেখার স্থান তৈরি করতে এইটি ব্যাবহার করা হয়। এর গঠন নিম্নরপ :-
 <html>
<html>
<body>
<form>
<input type=”text”>
</form>
</body>
</html>
উপরের কোডটি নোটপ্যাড +এ লিখে aa.html দিয়ে সেভ করলে ডান পাশের ছবির মত আসবে ।
২.Radio Field:-
পেজে ঠিক চিহ্ন দেবার বক্স তৈরি করার জন্য এটি ব্যাবহার করা হয় । এর Attribute যুক্ত গঠন নিছে দেওয়া হল ।
<html>
<body>
<form method=”post” action=”phpfile.php”>
<h3 style=”border:5px blue solid; background-color:green;”>আপনি কোন অপারেটিং সিস্টেম ব্যাবহার করেন?? </h3>
<p>
<input type=”radio” name=”rating” value=”new”> windows 7<br>
<input type=”radio” name=”rating” value=”currently new”> windows 8<br>
<input type=”radio” name=”rating” value=”older version”> windows xp<br>
<input type=”radio” name=”rating” value=”currently new”> Linux<br>
</p>
<input type=”submit” value=”submit”>
</form>
</body>
</html>
| নোটপ্যাড + এ ইনপুট | ব্রাউজার এ আউটপুট |
|---|---|
| উপরের লিখা কোড গুলি নোটপ্যাড + এ লিখে aa.html দিয়ে সেভ করলে পাশে ব্রাউজার এ আউটপুট এর মত আসবে । |
৩.Checkbox field:-
পেজে নির্বাচন বক্স তৈরি করার জন্য এটি ব্যাবহার করা হয় । এর Attribute যুক্ত গঠন নিচে দেওয়া হল ।
<html>
<body>
<input type=”checkbox” name=”technology” value=”HTML” /> I know HTML<br>
<input type=”checkbox” name=”technology” value=”CSS” /> I know CSS<br>
<input type=”checkbox” name=”technology” value=”CSS” /> I know Php<br>
<input type=”checkbox” name=”technology” value=”CSS” /> I know Mysql<br>
<input type=”checkbox” name=”technology” value=”CSS” /> I know wordpress<br>
<input type=”submit” value=”submit”>
</body>
</html>
| নোটপ্যাড + এ ইনপুট | ব্রাউজার এ আউটপুট |
|---|---|
| উপরের লিখা কোড গুলি নোটপ্যাড + এ লিখে aa.html দিয়ে সেভ করলে পাশে ব্রাউজার এ আউটপুট এর মত আসবে । |
I know HTML
I know CSS I know Php I know Mysql I know wordpress |
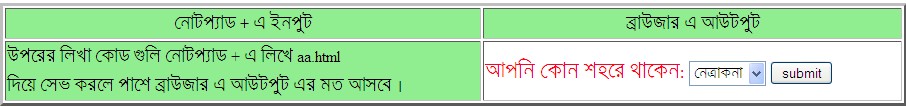
৪.selection field:-
পেজে ক্রম অনুযায়ী নির্বাচন বক্স তৈরি করা । নিচে এর গঠন দেওয়া হল ।
<html>
<body>
<font face=”SolaimanLipi” color=”#fe0321″ size=”4″>
আপনি কোন শহরে থাকেন:
</font>
<select name=”district”>
<option> নেত্রাকনা</option>
<option> কুস্টিয়া </option>
<option> খুলনা</option>
<option> সিলেট</option>
<option> ঢাকা</option>
<option> যশোর</option>
<option> রাজশাহী</option>
<option> বরিশাল</option>
<option> শেরপুর</option>
<option> দিনাজপুর</option>
</select>
<br />
</body>
</html>
উপরের কোডটি নোটপ্যাড +এ লিখে aaa.html দিয়ে সেভ করলে নিচের ছবির মত আসবে ।

আজ আর লিখছি না । এ পর্যন্ত । পরের পর্বে আবার দেখা হবে । ধন্যবাদান্তে ![]()

darun>>> caliya jan vai
হুম চালিয়ে যান, আগে আপনাদের সাথে ছিল, এখনও আছি, আগামিতেও থাকব, ইনশাআল্লাহ।