- আসুন HTML শিখি (পর্ব-১)
- আসুন HTML শিখি (পর্ব-২)
- আসুন HTML শিখি (পর্ব-৩)
- আসুন HTML শিখি (পর্ব-৪)
- আসুন HTML শিখি (পর্ব-৫)
- আসুন HTML শিখি (পর্ব-৬)
- আসুন HTML শিখি (পর্ব-৭)
- আসুন HTML শিখি (পর্ব-৮)
- আসুন HTML শিখি (পর্ব-৯)
- আসুন HTML শিখি (পর্ব-১০)
- আসুন HTML শিখি (পর্ব-১১)
- আসুন HTML শিখি (পর্ব-১২)
- আসুন HTML শিখি (পর্ব-১৩)
- আসুন HTML শিখি (পর্ব-১৪)
- আসুন HTML শিখি (পর্ব-১৫)
- আসুন HTML শিখি (পর্ব-১৬)
- আসুন HTML শিখি (পর্ব-১৭)
- আসুন HTML শিখি (শেষ পর্ব )
 আসালামু আলাইকুম। কেমন আছেন সবাই।আশা করি সবাই ভাল আছেন। অনেক দিন পর আমি আপনাদের কাছে পর্ব →৪ নিয়ে হাজির হলাম । আসলে আমি একটু Busy ছিলাম তাই tune লিখতে পারি নাই । আজ আমি আপনাদের html ট্যাগ code নিয়ে আলোচনা করব ।
আসালামু আলাইকুম। কেমন আছেন সবাই।আশা করি সবাই ভাল আছেন। অনেক দিন পর আমি আপনাদের কাছে পর্ব →৪ নিয়ে হাজির হলাম । আসলে আমি একটু Busy ছিলাম তাই tune লিখতে পারি নাই । আজ আমি আপনাদের html ট্যাগ code নিয়ে আলোচনা করব ।
গত তিনটি পর্ব যারা দেখেন নাই তারা দেখে নিতে পারেন।
পর্ব ১ →এখানে পর্ব ২ →এখানে পর্ব ৩ →এখানে
আমি আগেই বলে নেই আমি অতো ভাল কিন্তু জানি না । যতটুক জানি শেয়ার করছি । কোন ভুল হলে ধরিয়ে দিবেন । গত পর্বে এবং তার আগের পর্বে আমরা দুটো ট্যাগ শিকছি । ট্যাগ দুটি হল <br> এবং <P> ট্যাগ । এ দুটি ছাড়াও এইচটিএমএল এ আরও অনেক ট্যাগ আছে । এই গুলি নিয়ে আজকে আমরা আলোচনা করব । চলুন শুরু করি ।
নিচের code গুলি Notepad বা notepad++ এ লিখেন । Notepad++ না থাকলে এখান থেকে ডাউনলোড করে নিন ।
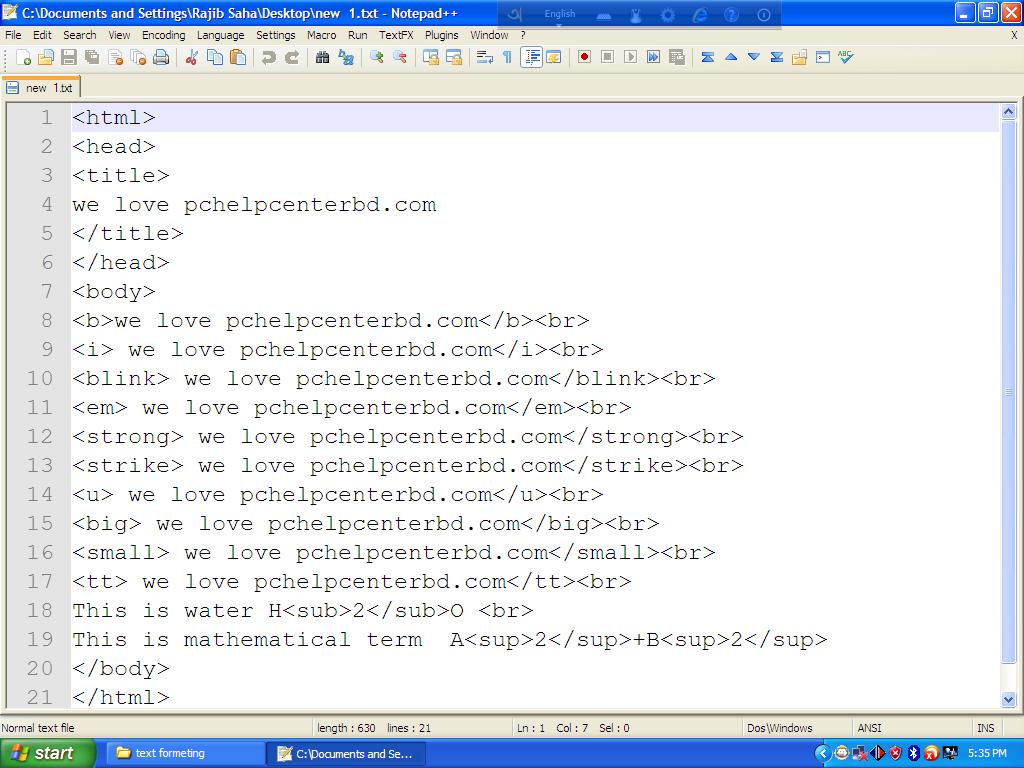
আপনারা যদি দেখে দেখে লিখতে porblem হয় তার জন্য আমি নিচে সবগুলি ট্যাগ code কে দিয়ে দিলাম । আপনি সবগুলো code কপি ( ctrl+c) তারপর একটা notepad open করেন এবং notepad এ paste করেন । তা হলে আপনি সব code পাবেন । ( দেখে দেখে লিখলে ভাল হয় । তাড়াতাড়ি শিখেতে পারবেন । )
[ নিচের সবটুক ট্যাগ এর code কপি করে paste করেন ]
<html>
<head>
<title>
We love pchelpcenterbd.com
</title>
</head>
<body>
<b>we love pchelpcenterbd.com</b><br>
<i> we love pchelpcenterbd.com</i><br>
<blink> we love pchelpcenterbd.com</blink><br>
<em> we love pchelpcenterbd.com</em><br>
<strong> we love pchelpcenterbd.com</strong><br>
<strike> we love pchelpcenterbd.com</strike><br>
<u> we love pchelpcenterbd.com</u><br>
<big> we love pchelpcenterbd.com</big><br>
<small> we love pchelpcenterbd.com</small><br>
<tt> we love pchelpcenterbd.com</tt><br>
This is water H<sub>2</sub>O <br>
This is mathematical term A<sup>2</sup>+B<sup>2</sup>
</body>
</html>
ট্যাগগুলির বিবরণ নিচে দেখে নিন :
bold ট্যাগঃ
এই ট্যাগ ব্যাবহার করলে আপনার লাইন এর অক্ষরগুলো গাঢ় দেখাবে।এই ট্যাগ এর নিয়ম হচ্ছে <b>……………………………….</b>
italic ট্যাগঃ
এই ট্যাগ ব্যাবহার করলে লাইন এর অক্ষরগুলো একটু বাকা দেখাবে।এই ট্যাগ এর নিয়ম হচ্ছে <i>…………………………..</i>
blink ট্যাগঃ
এই ট্যাগ ব্যাবহার করলে আপনার লাইন এর অক্ষরগুলো জলা-নেভা করবে।এই ট্যাগ ব্যাবহার করার নিয়ম হচ্ছে <blink>………………..</blink>
emphasis ট্যাগঃ
ধরুন আপনি একটা লাইন এর অক্ষরগুলো ইতালিক বাকা অক্ষরে লিখবেন,কিন্তু গাঢ় তখন আপনাকে emphasis ট্যাগ ব্যাবহার করতে হবে।এই ট্যাগ ব্যাবহার করার নিয়ম হচ্ছে <em>…………………</em>
strong ট্যাগঃ
অনেকে একটা লাইন এর অক্ষরগুলো গাঢ় করার জন্য bolt ট্যাগ এর বদলে strong ট্যাগ ব্যাবহার করে।এই ট্যাগ এর নিয়ম হচ্ছে <strong>……………………</strong>
underline ট্যাগঃ
এই ট্যাগ ব্যাবহার করে কোন লেখার নিচে দাগ দেওয়া হয়।এই ট্যাগ এর নিয়ম হচ্ছে <u>………………..</u>
strike ট্যাগঃ
এই ট্যাগ এর ব্যাবহার underline ট্যাগ এর মত।লেখার নিচে দাগ দেওয়ার জন্য এই ট্যাগ ব্যাবহার করা হয়।এই ট্যাগ এর নিয়ম হচ্ছে <strike>………………</strike>
big ট্যাগঃ
এই ট্যাগ ব্যাবহার করলে লাইনটির অক্ষরগুলো বড় দেখাবে। এই ট্যাগ এর নিয়ম হচ্ছে <big>……………………..</big>
small ট্যাগঃ
এই ট্যাগ ব্যাবহার করলে একটা লাইন এর অক্ষরগুলো ছোট দেখায়। এই ট্যাগ এর নিয়ম হচ্ছে <small>……………..</small>
type writer ট্যাগঃ
এই ট্যাগ ব্যাবহার করলে ওই লাইন এর অক্ষরগুলো আগেরকার আমলের টাইপ রাইটার মেশিন এর অক্ষরের মত দেখাবে। এই ট্যাগ এর নিয়ম হচ্ছে <tt>………………..</tt>
subscript ট্যাগঃ
একটি লাইন এর কোন অক্ষরকে বা কোন অংশকে একঘর নিচে নামানোর দরকার হয় তখন এই ট্যাগ ব্যাবহার করা হয়। এই ট্যাগ এর নিয়ম হচ্ছে <sub>………………</sub>
superscript ট্যাগঃ
একটি লাইন এর কোন অক্ষরকে বা কোন অংশকে একঘর উপরে উঠানোর দরকার হয় তখন এই ট্যাগ ব্যাবহার করা হয়। এই ট্যাগ এর নিয়ম হচ্ছে <sup>………….</sup>
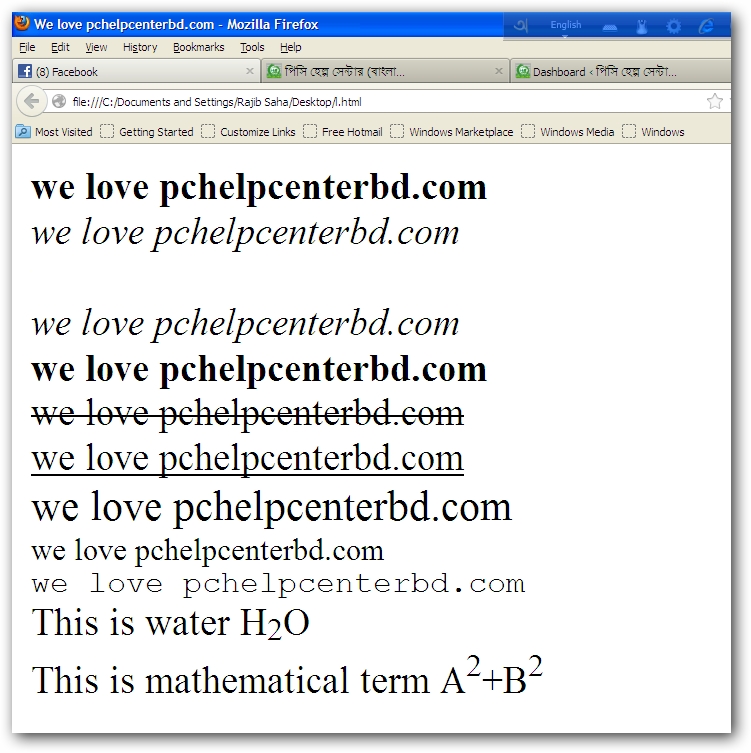
এবার আগের নিয়ম অনুসারে notepad এর file থেকে save as এ ক্লিক করে aaa.html নামে সেভ করুন ।
তারপর এটিকে open করুন । দেখুন নিচের ছবির মত আসছে ।
 শখের বসে একটা blog তৈরি করেছি । সময় থাকলে আমার ব্লগ থেকে ঘুরে আসবেন ।
শখের বসে একটা blog তৈরি করেছি । সময় থাকলে আমার ব্লগ থেকে ঘুরে আসবেন ।
পোস্টটি পড়ার জন্য ধন্যবাদ ।
আগামী পর্বে আবার দেখা হবে । আশাকরি খুব তাড়াতাড়ি দেখা হবে ।


Thanks vi lektay thakun.
আপনারা সাথে থাকলে আমি চালিয়ে যেতে পারব । আমার জন্য দোয়া করবেন ।
ধন্যবাদ বাশার ভাই comment করার জন্য ।
হুম অসাধারন সাথে অবশ্যই আছি, চালিয়ে যান। 😀
ধন্যবাদ ভাই ।